目次
1. インタフェースとUX
- Human Computer Interaction
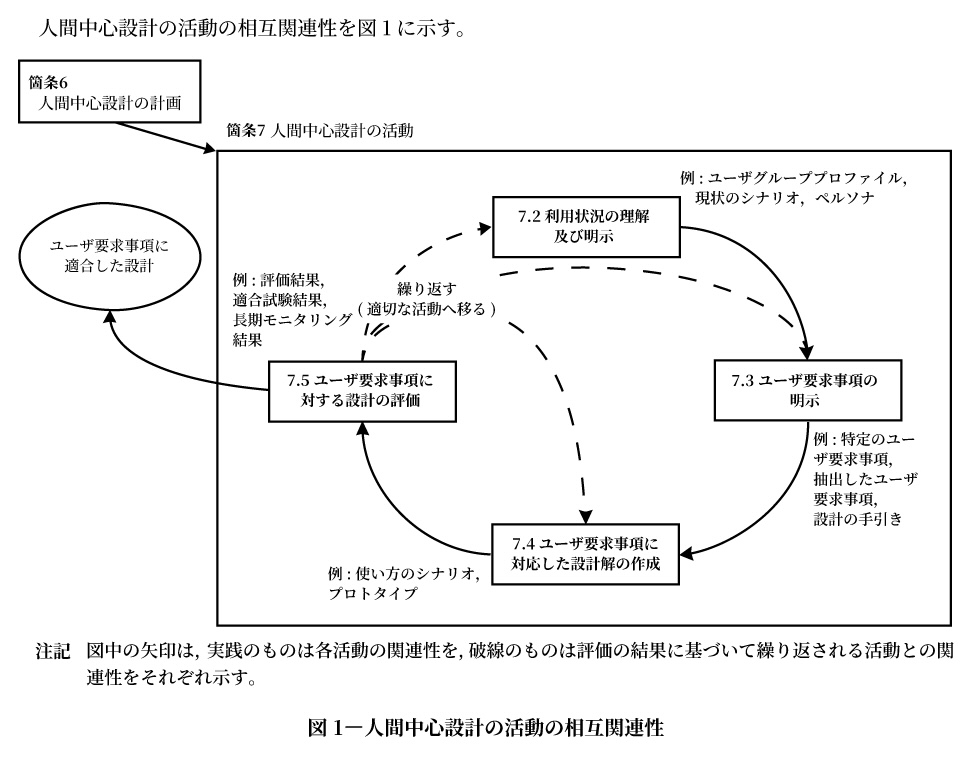
- JISZ8530 - 人間工学-人とシステムとのインタラクション-インタラクティブシステムの人間中心設計

- JISZ8530 - 人間工学-人とシステムとのインタラクション-インタラクティブシステムの人間中心設計
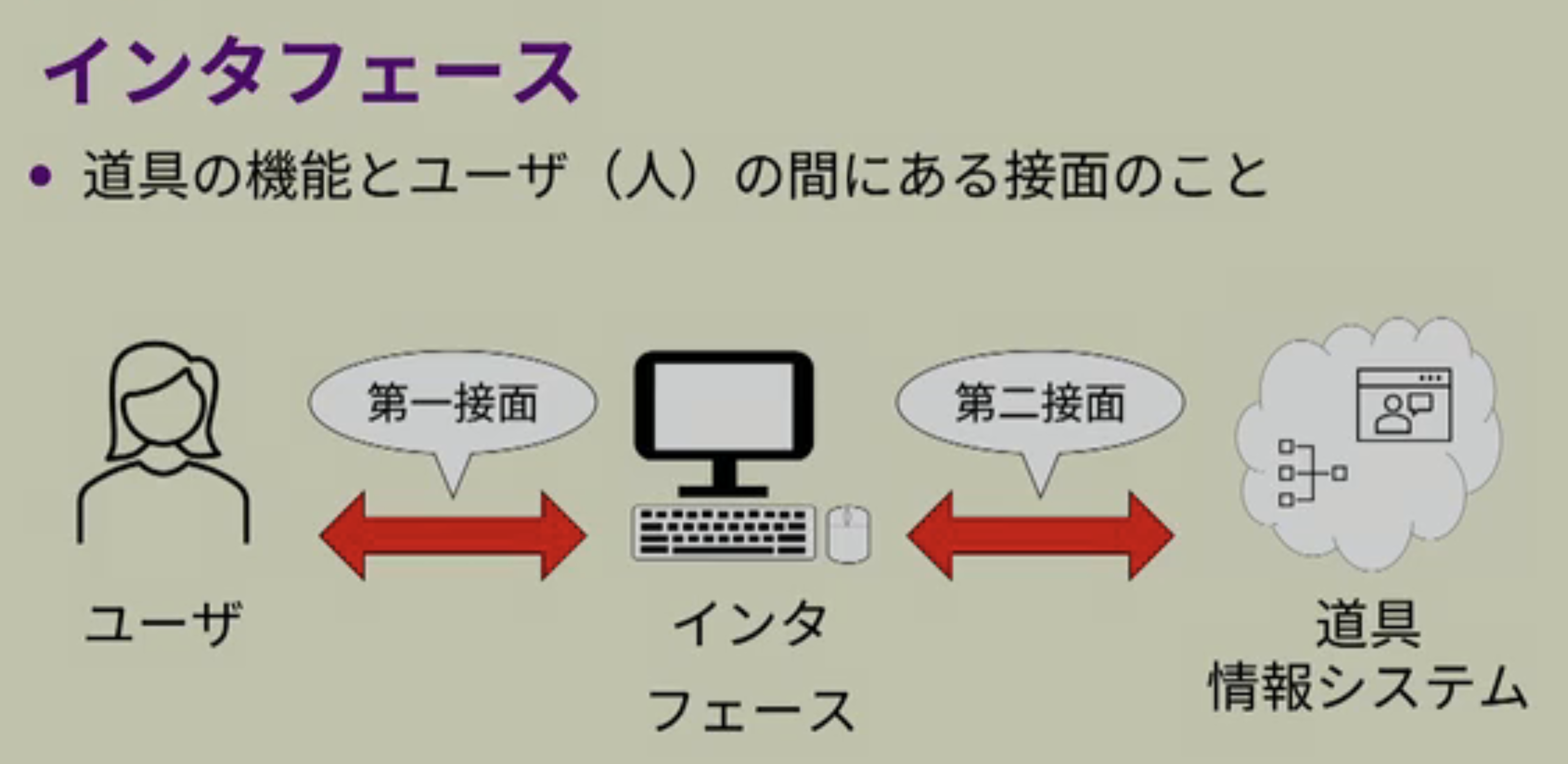
- インタフェース
- インタフェースを両側見て、2つの接面があると捉えるところが面白い。ユーザとインタフェース間を「第一接面」、インタフェースと道具や情報システム間を「第二接面」と呼ぶ。

- インタフェースを両側見て、2つの接面があると捉えるところが面白い。ユーザとインタフェース間を「第一接面」、インタフェースと道具や情報システム間を「第二接面」と呼ぶ。
2. 使いやすいデザイン
- UX (User Experience)
- 道具とユーザがインタラクションを行う過程や、その前後でユーザーが経験したり印象を受けたりしたこと全体、を指す。
- 「使いやすさ」以外の要素も含まれる。
- UX design > “4 key elements in UX design”
- レモン絞り器( ALESSI (アレッシィ) レモンスクイザー )
- 新鮮な体験、インテリアとしても楽しめる見た目。

- 新鮮な体験、インテリアとしても楽しめる見た目。
- アフォーダンスとシグニファイア
- アフォーダンス
- インタラクションの可能性に関わる、環境から人間に対して発信されている情報全般
- シグニファイア
- デザイナーの意図をユーザーに伝えるための情報
- アフォーダンス
3. ユーザーの多様性とデザイン
- 情報保障 (ensuring information accessibility)
- どのような特性があるユーザーでも、等しく情報を受け取ることができるように工夫すること。(軽度の方や、自覚がない方のことも考慮すると良い。)
- supporting people with disabilities to have access to information
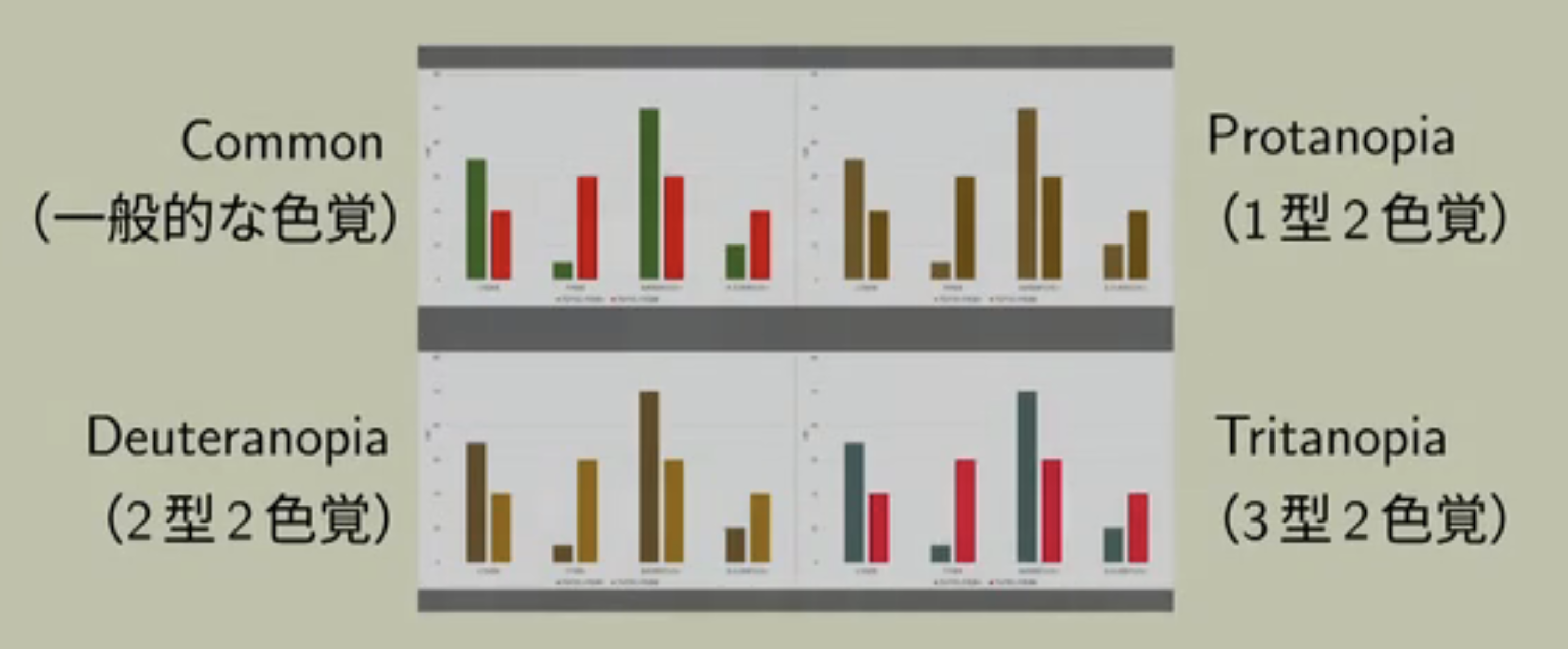
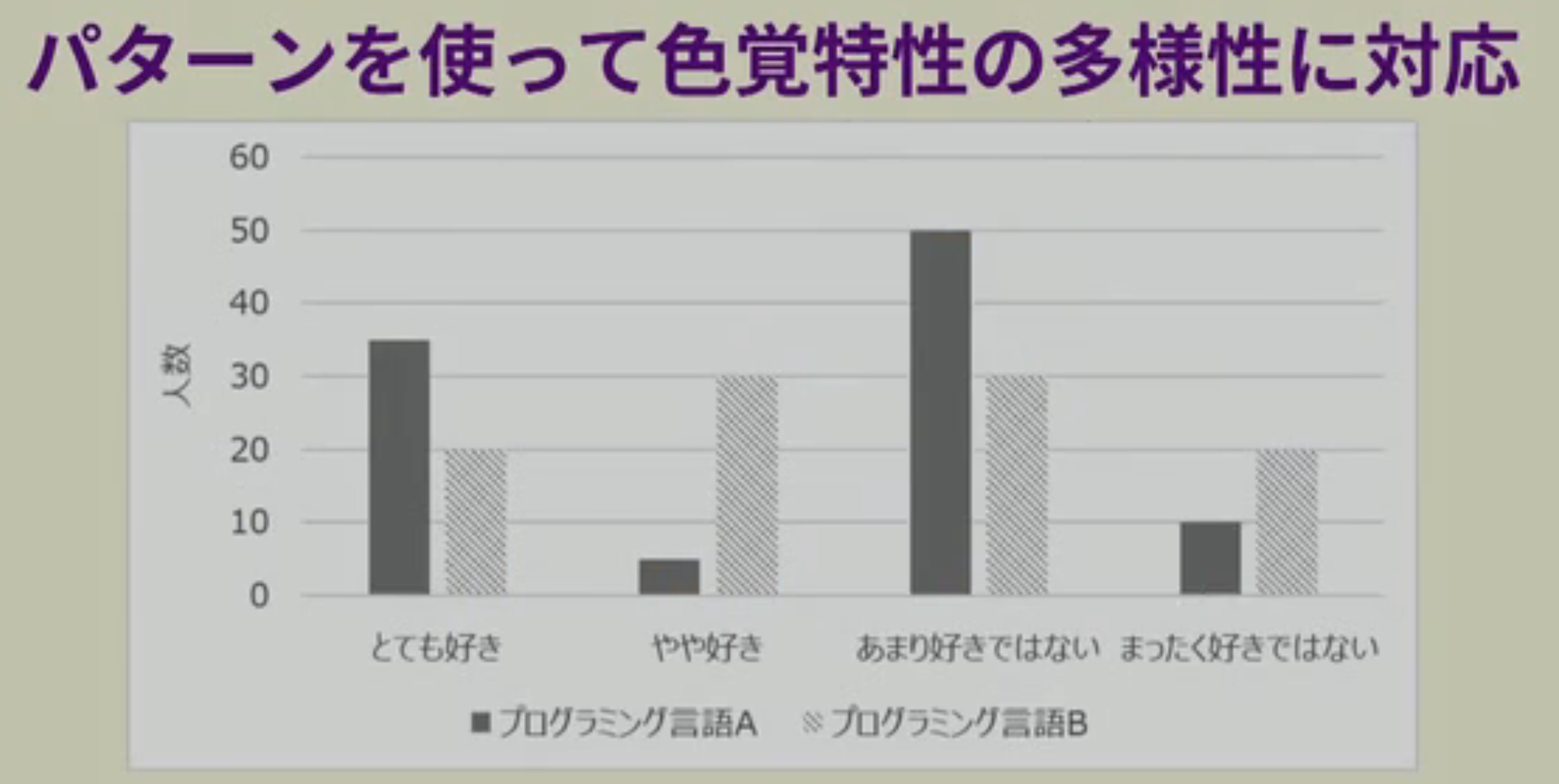
- 視覚
- 色覚の多様性
- 聴覚
- 聞こえづらさ
- 触覚
- 身体が動きづらい、手指が使えない等
- 味覚・嗅覚
- 味やにおいの情報


- 味やにおいの情報
- webコンテンツ・アクセシビリティガイドライン
- 障がいがある人も含めて様々な人がインターネット上のコンテンツにアクセスしやすくするために定められたガイドライン
- 1つ以上の感覚でコンテンツを知覚可能なこと
- 1つ以上の方法で、選択・決定などの操作が可能であること
- 提示されたコンテンツが理解可能であること
- 将来にわたってブラウザの種類に依存せず機能すること
- 障がいがある人も含めて様々な人がインターネット上のコンテンツにアクセスしやすくするために定められたガイドライン
4. ユーザーの知識・経験とデザイン
-
ユーザーが持っている知識・経験
- ユーザーは自分が持っている知識や経験を踏まえて、道具を使う。
- 機能的固着
- ユーザーが過去に経験した道具の使い方に基づいて、新たに使用する道具の使い方を推測すること。
- (例) ハイパーリンク
- ユーザーが過去に経験した道具の使い方に基づいて、新たに使用する道具の使い方を推測すること。
- 自然な対応づけ
- 環境(空間)との対応が取りやすい
- (例) 部屋の電灯スイッチ、AT車のシフトレバー

- (例) 部屋の電灯スイッチ、AT車のシフトレバー
- 環境(空間)との対応が取りやすい
-
インタフェースデザイン
- スクリプト
- 特定の状況において行うべき手続きを大まかに示したもの
- コンテンツ格納の種類
- データベース型の構造(クラスとインスタンスのような構造)
- 階層型の構造
- スクリプト
-
「人間中心設計」から「人間性中心設計」